Hue Beauty Booth
Scan, Snap, Act!Introduction: Introducing a Revolutionary App
Hue Beauty Booth is a groundbreaking app that revolutionizes the way vendors engage with consumers, offering a unique solution for trying on colors before making a purchase. With the power of augmented reality (AR) technology, this one-of-a-kind app provides an immersive experience that allows users to visualize how a color will look on their hand, face, or any other desired area. By simply scanning the barcode of their color choice, consumers can make informed decisions and eliminate the risk of color mis-matches and subsequent buyer’s remorse.
Problem Statement: Tackling Color Mis-Matches and Buyer’s Remorse
In the world of beauty and cosmetics, one common challenge faced by vendors and consumers alike is the inability to accurately assess how a color will look on an individual before purchasing the product. This often leads to disappointment, returns, and an overall negative experience for both parties involved. Recognizing the need for a transformative solution, we set out to develop an app that would empower consumers to try on colors virtually, ensuring a confident and informed buying decision.
Solution: Augmented Reality in Action
Leveraging the power of augmented reality technology, Hue Beauty Booth offers a seamless and intuitive experience for users. Whether through a designated booth or by downloading the app, consumers can easily capture an image of their hand, face, or desired area. By scanning the barcode of their color choice, the app generates a realistic visualization of the color on the user’s chosen surface. This immersive preview enables consumers to assess the color’s suitability, helping them make confident purchasing decisions and reducing the likelihood of returns.
Benefits: Empowering Vendors and Consumers Alike
Hue Beauty Booth brings significant benefits to both vendors and consumers. For vendors, the app provides a unique selling proposition, enhancing customer satisfaction and reducing the rate of returns caused by color mis-matches. By enabling consumers to visualize the color on their own skin or surface, vendors can build trust and loyalty, resulting in increased sales and customer retention.
For consumers, Hue Beauty Booth offers a risk-free and enjoyable shopping experience. The app empowers them to try on colors virtually, eliminating the uncertainty associated with online purchases. With the ability to make confident choices, consumers can indulge in their favorite beauty products without the fear of disappointment or regret.
Conclusion: Redefining the Beauty Shopping Experience
In conclusion, Hue Beauty Booth stands as a game-changer in the beauty industry, transforming the way consumers interact with colors and products. By harnessing the power of augmented reality, this innovative app ensures a seamless and immersive experience, allowing users to visualize colors before committing to a purchase. With reduced returns and increased customer satisfaction, Hue Beauty Booth is redefining the beauty shopping experience for both vendors and consumers alike.
You can skip the full breakdown and go straight to the prototype. This prototype assumes the customer is logged in.
The administration end for the cosmetics vendor and facial cosmetics features are still under construction.
Introduction: Seeking a Memorable and Descriptive Name
As we embarked on the journey of creating our groundbreaking app, one of the initial challenges we encountered was finding the perfect name. We understood the significance of a name in creating a strong brand identity and connecting with our target audience. Our objective was to choose a name that would be both memorable and descriptive, effectively capturing the essence of our app’s purpose.
Research and Exploration: Inspiring Ideas
To uncover the ideal name, we conducted extensive research and explored various online tools. We sought inspiration from diverse sources, including industry trends, competitor names, and user preferences. Our focus was to identify keywords and concepts that aligned with our app’s functionalities and resonated with our target audience.
Iterative Process: Refining the Options
Armed with a wealth of research and ideas, we embarked on an iterative process to refine our naming options. We evaluated each potential name against a set of criteria, including brevity, memorability, relevance, and connection to our app’s key features. Through careful consideration and elimination, we narrowed down the list to a selection of compelling name choices.
Selection and Validation: Striving for Excellence
The final step in our naming process involved thorough validation and feedback gathering. We sought input from focus groups, conducted market research, and solicited opinions from key stakeholders. Our goal was to ensure that the chosen name not only resonated with our target demographic but also aligned with our app’s vision and brand identity.
The Result: Introducing Hue
After a rigorous process of exploration, evaluation, and validation, we are thrilled to unveil the name of our app: [App Name]. This carefully chosen name encapsulates the essence of our app’s purpose and functionality, while also being memorable and evocative. It embodies the keywords and concepts that are central to our app, creating a strong foundation for our brand identity.
By diligently researching, refining, and validating our naming options, we have successfully chosen a name that speaks to the heart of our app and resonates with our target audience. With [App Name], we are confident in our ability to establish a strong brand presence and deliver a compelling user experience.


STRATEGY & RESEARCH
To develop a successful app that would allow consumers to sample cosmetic items without opening the product, we recognized the importance of conducting thorough strategy and research. Our overarching goal was to create an app that would revolutionize the cosmetic industry by providing a unique and convenient experience for users. Here’s how we approached the strategy and research phase:
Exploring Existing Applications
We dedicated time to explore and test existing applications that offered similar functionalities to our envisioned app. By immersing ourselves in these applications, we gained valuable insights into their features, user experiences, and potential gaps in the market. Throughout this process, we meticulously documented our observations and took extensive notes to capture our findings accurately.
Analyzing and Comparing Findings
After evaluating and playing with various existing apps, we began analyzing our notes and observations. We focused on identifying the core aspects and functionalities that resonated most with users. By simplifying and consolidating our notes, we developed a clear understanding of the “What it does?” and “What it doesn’t do?” aspects that would serve as guiding principles for our own app.
Defining Key Points and Requirements
From the insights gathered during our exploration and analysis, we distilled the main key points and requirements that our app needed to address. This involved identifying the pain points experienced by users with existing apps and determining how we could offer a superior solution. We placed emphasis on creating a seamless and intuitive user experience, while ensuring the app effectively showcased cosmetic items without requiring users to open the products.
Mapping out the Strategy
Armed with our research findings and defined requirements, we then mapped out the overall strategy for our app. We established clear objectives, such as developing an easy-to-use interface, integrating augmented reality technology, and providing comprehensive product information. We outlined the steps required to achieve these objectives and aligned them with the overall vision for the app.
By undertaking a thorough strategy and research process, we laid the foundation for our app’s development. Our analysis of existing applications and meticulous note-taking allowed us to identify the key points and requirements that would shape our app’s unique value proposition. With a solid understanding of the market landscape and user expectations, we were ready to move forward and transform our vision into a reality.

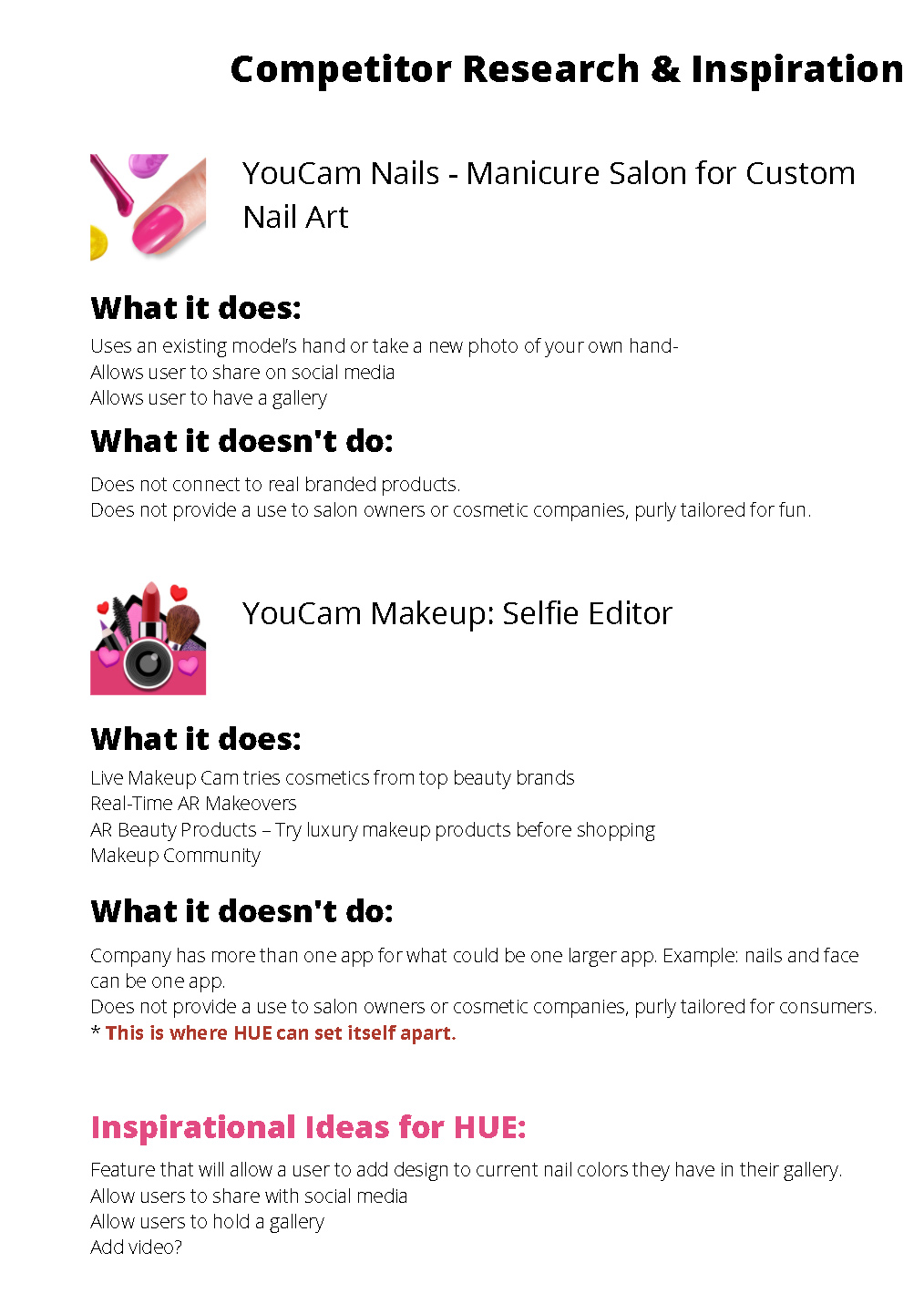
Similar Applications
Has this idea been created and to what extent?
Who are their apps tailored to?
What can we learn from current builds?
How does their app interact with the user?
How easy is their app to navigate? It is fun to use?
How can we set ourselves apart?
TARGET AUDIENCE
User Groups & Roles
This application will be sold to cosmetics stores, salons, and other small businesses that carry cosmetics, two user groups were created for our study.
Group 1 Beauty Industry Executives
Description: This user group comprises executives working in large cosmetics companies who are actively seeking new ideas to enhance the presentation and marketing of their products. They are decision-makers responsible for driving innovation and staying ahead of industry trends. These individuals are driven by results and have a visionary mindset, constantly seeking opportunities to differentiate their brands and captivate customers. They possess a persuasive and influential demeanor, using their assertiveness to lead their teams and make impactful business decisions. With an optimistic outlook, they embrace change and are open to exploring innovative solutions to stay competitive in the market.
Key Characteristics:
- Actively seeking new ideas for product presentation and marketing.
- Decision-makers responsible for driving innovation and brand differentiation.
- Visionary mindset, constantly exploring ways to stay ahead of industry trends.
- Results-driven, aiming to achieve business objectives and market success.
- Persuasive and influential in their leadership style.
- Optimistic attitude towards change and embracing innovative solutions.
Demographics: Beauty Industry Executives are typically male and female individuals aged 30-55 who hold leadership positions within large cosmetics companies, possess extensive experience and expertise in the beauty industry, have higher education qualifications, reside in urban areas, and display a high level of professionalism and business acumen in their roles. They stay up-to-date with industry trends and innovations, and have a deep understanding of consumer behavior and preferences in the beauty market.
Personality & Attitudes:
1. Innovative: Beauty industry executives are creative and constantly seek innovative solutions to stay ahead in a competitive market. They are open to new approaches and embrace change.
2. Passionate: These executives have a deep passion for the beauty industry and a genuine love for the products and services they offer. They are enthusiastic about their work and are driven by their dedication to the beauty industry.
3. Decisive: Beauty industry executives are skilled decision-makers. They possess the ability to analyze situations, weigh options, and make timely and effective decisions that drive their businesses forward.
4. Detail-oriented: Attention to detail is crucial in the beauty industry, and executives in this field have a keen eye for the finer aspects of their products, packaging, and marketing campaigns. They ensure that every element aligns with their brand image and meets high-quality standards.
5. Adaptive: Beauty industry executives are adaptable and responsive to changing market trends, consumer preferences, and industry shifts. They have the flexibility to adjust their strategies and approaches as needed to stay relevant and successful.
Group 2 Salon & Spa Owners
Description: This user group consists of salon and spa owners who are looking to reduce the rate of returns for cosmetic items in their shops. They recognize the importance of customer satisfaction and are actively seeking strategies to minimize returns and enhance the overall shopping experience. These owners aspire to create a modern and trendy environment within their establishments, transforming their salons into sought-after destinations for beauty services. They value staying current with industry trends and are willing to invest in new solutions that can help them achieve their goals.
Key Characteristics:
- Salon and spa owners in the beauty industry.
- Focused on reducing returns for cosmetic items in their shops.
- Prioritize customer satisfaction and enhancing the shopping experience.
- Aspire to create a modern and trendy salon environment.
- Stay up-to-date with industry trends and seek innovative solutions.
- Willing to invest in new technologies and strategies to achieve their objectives.
Demographics: Male and female individuals aged 39-55 who hold established positions of leadership within the beauty industry.
Personality & Attitudes:
- Persuasive and influential (assertive) in their communication and decision-making.
- Possess a visionary mindset, constantly envisioning the future of their businesses.
- Results-driven, with a focus on achieving measurable outcomes and success.
- Maintain an optimistic outlook and embrace change as an opportunity for growth.
- Value social interactions and networking to stay connected within the industry.
Group 3 Beauty Enthusiasts
Description: This user group comprises individuals, both male and female, aged 18-35, who are passionate about beauty and skincare. They are trend-conscious individuals who actively seek out the latest beauty trends, products, and techniques. With a strong desire to stay informed and up-to-date, they immerse themselves in the beauty community and actively engage with influencers, forums, and social media platforms to expand their knowledge. These enthusiasts view beauty as an art form and enjoy expressing their creativity through makeup, skincare routines, and grooming. They prioritize overall wellness and self-care, seeking products that not only enhance their appearance but also promote skin health and holistic well-being. Natural and sustainable beauty options, as well as products with transparent ingredient lists, are highly valued by this user group.
Key Characteristics:
- Passionate about beauty and skincare.
- Trend-conscious, always seeking the latest trends and techniques.
- Curious and eager to learn about beauty-related topics.
- Creative, enjoying experimentation with different styles and looks.
- Socially engaged in the beauty community, both online and offline.
- Wellness-oriented, prioritizing overall self-care and natural beauty options.
Demographics: Male and female individuals aged 39-55 who hold established positions of leadership within the beauty industry.
Personality & Attitudes:
1. Trendy: Beauty enthusiasts stay up-to-date with the latest beauty trends and enjoy experimenting with new looks, products, and techniques.
2. Curious: They have a strong desire to learn more about beauty-related topics and actively seek out information and knowledge in the beauty industry.
3. Creative: Beauty enthusiasts view beauty as an art form and enjoy expressing their creativity through makeup, skincare routines, and grooming.
4. Socially engaged: They actively participate in the beauty community, engaging with influencers, forums, and social media platforms to share their experiences and tips.
5. Wellness-oriented: Beauty enthusiasts prioritize overall well-being and seek products that promote skin health and use natural and sustainable ingredients.
USER PERSONAS GROUP 1 | Beauty Industry Executives

Mark Thompson - Beauty Industry Executive
Demographics:
Age: 45
Gender: Male
Occupation: Vice President of Marketing at a large cosmetics company
Education: Master’s degree in Business Administration
Location: New York City
Urban resident
Goals and Motivations:
Drive innovation in product presentation and marketing strategies
Stay ahead of industry trends and competitors
Enhance brand differentiation and market share
Achieve business objectives and market success
Establish himself as a thought leader in the beauty industry
Challenges and Pain Points:
Finding new and creative ideas to captivate customers and differentiate the brand
Balancing innovation with practicality and feasibility
Keeping up with the fast-paced and ever-changing beauty industry landscape
Managing teams and stakeholders with different perspectives and priorities
Ensuring a seamless integration of technology and digital solutions in marketing efforts
Personality and Attitudes:
Visionary and forward-thinking
Results-driven and goal-oriented
Persuasive and influential in leadership style
Optimistic and open to change
Actively seeks opportunities for professional growth and learning

Shela Morgan- Beauty Industry Executive
Demographics:
Age: 52
Gender: Female
Occupation: Chief Marketing Officer at a global beauty conglomerate
Education: Bachelor’s degree in Marketing and Business Administration
Location: London
Urban resident
Goals and Motivations:
Drive brand growth and market share
Establish the company as a leader in the beauty industry
Develop and execute innovative marketing strategies
Foster strong relationships with key influencers and industry partners
Stay ahead of emerging trends and consumer preferences
Challenges and Pain Points:
Managing a diverse portfolio of brands and product lines
Navigating international markets and cultural nuances
Balancing creativity and financial considerations in marketing initiatives
Adapting to the rapidly evolving digital landscape and e-commerce trends
Leading and inspiring a large marketing team to achieve goals
Personality and Attitudes:
Visionary and strategic thinker
Results-driven and goal-oriented
Confident and influential in decision-making
Collaborative and relationship-focused
Embraces change and continuous learning in a dynamic industry
USER PERSONAS GROUP 2 | Salon & Spa Owners

Jessica Holt - Salon & Spa Owner
Age: 30
Gender: Female
Occupation: Owner of a high-end salon and spa
Education: Diploma in Cosmetology and Business Management
Location: New York City
Urban resident
Goals and Motivations:
Enhance the overall customer experience in the salon and spa
Increase customer loyalty and retention
Offer a wide range of quality beauty services and products
Stay updated with the latest industry trends and techniques
Network with other salon and spa owners for business growth opportunities
Challenges and Pain Points:
Managing a team of skilled beauty professionals
Balancing quality service with operational efficiency
Adapting to changing customer preferences and demands
Marketing the salon effectively to attract new customers
Ensuring a pleasant and relaxing atmosphere for clients
Personality and Attitudes:
Detail-oriented and perfectionist
Passionate about providing exceptional service
Customer-focused and empathetic
Resourceful problem solver
Open to collaboration and learning from industry peers

Maria Rodriguez - Salon & Spa Owner
Age: 47
Gender: Female
Occupation: Owner of a family-owned neighborhood salon and spa
Education: Certificate in Cosmetology
Location: Miami
Urban resident
Goals and Motivations:
Establish a welcoming and friendly atmosphere in the salon
Build long-term relationships with loyal clients
Offer personalized and customized beauty services
Create a supportive and nurturing work environment for staff
Continuously improve skills and stay updated with industry trends
Challenges and Pain Points:
Competing with larger, more established salons in the area
Attracting and retaining skilled beauty professionals
Managing inventory and product selection
Balancing family commitments with business responsibilities
Marketing the salon on a limited budget
Personality and Attitudes:
Warm and approachable
Committed to customer satisfaction
Family-oriented and community-minded
Willing to go the extra mile for clients and staff
Adaptive and willing to learn from experiences
USER PERSONAS GROUP 3 | Beauty Enthusiasts

Sophia Lee - Beauty Enthusiast
Age: 28
Gender: Female
Occupation: Marketing Executive
Education: Bachelor’s degree in Communications
Location: Los Angeles
Urban resident
Goals and Motivations:
Stay up-to-date with the latest beauty trends and products
Experiment with different makeup looks and techniques
Share beauty tips and experiences with a wide audience on social media
Discover innovative and cruelty-free beauty brands
Enhance self-confidence through beauty routines and self-care
Challenges and Pain Points:
Finding reliable sources of beauty information amidst the overwhelming choices
Identifying products suitable for sensitive skin
Keeping up with the constant influx of new beauty products
Balancing beauty routines with a busy work schedule
Managing a budget for purchasing beauty products
Personality and Attitudes:
Trend-conscious and eager to try new products
Active on social media platforms for beauty inspiration and sharing
Detail-oriented and research-driven
Expressive and creative in personal style
Community-minded, seeking to engage with other beauty enthusiasts

Erica Parker - Beauty Enthusiast
Demographics:
Age: 19
Gender: Female
Occupation: Student
Education: Pursuing a degree in Fashion Design
Location: London
Urban resident
Goals and Motivations:
Experiment with bold and unique beauty looks
Learn professional makeup techniques and application
Explore sustainable and eco-friendly beauty options
Build a personal brand as a beauty influencer
Connect with like-minded individuals in the beauty community
Challenges and Pain Points:
Limited budget for purchasing high-end beauty products
Mastering intricate makeup techniques and styles
Finding cruelty-free and vegan beauty options
Navigating the overwhelming amount of beauty content online
Balancing beauty interests with academic commitments
Personality and Attitudes:
Adventurous and willing to take risks with makeup
Technologically savvy, active on various beauty platforms
Research-oriented and constantly seeking beauty inspiration
Artistic and passionate about self-expression
Eager to contribute to sustainability efforts in the beauty industry
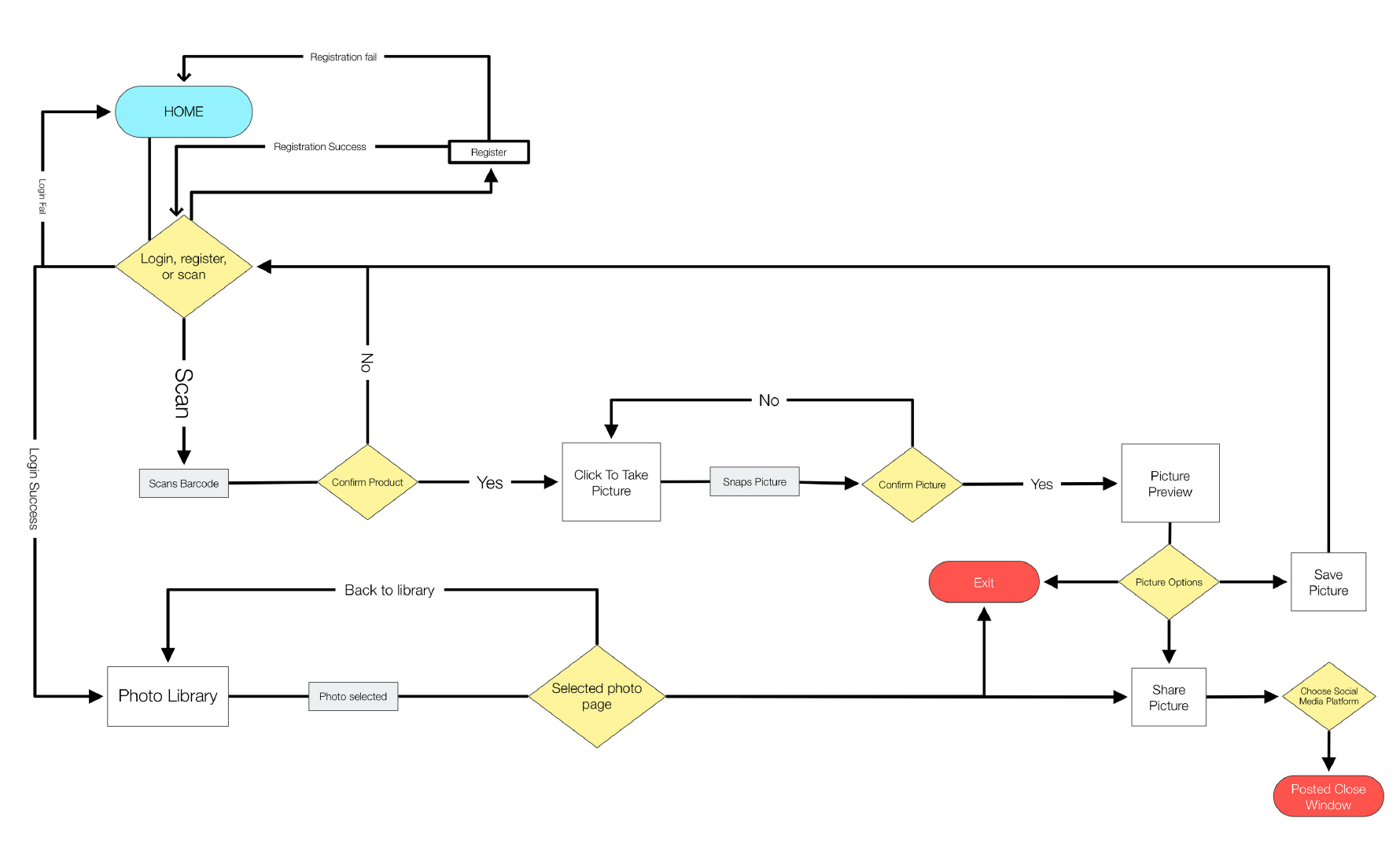
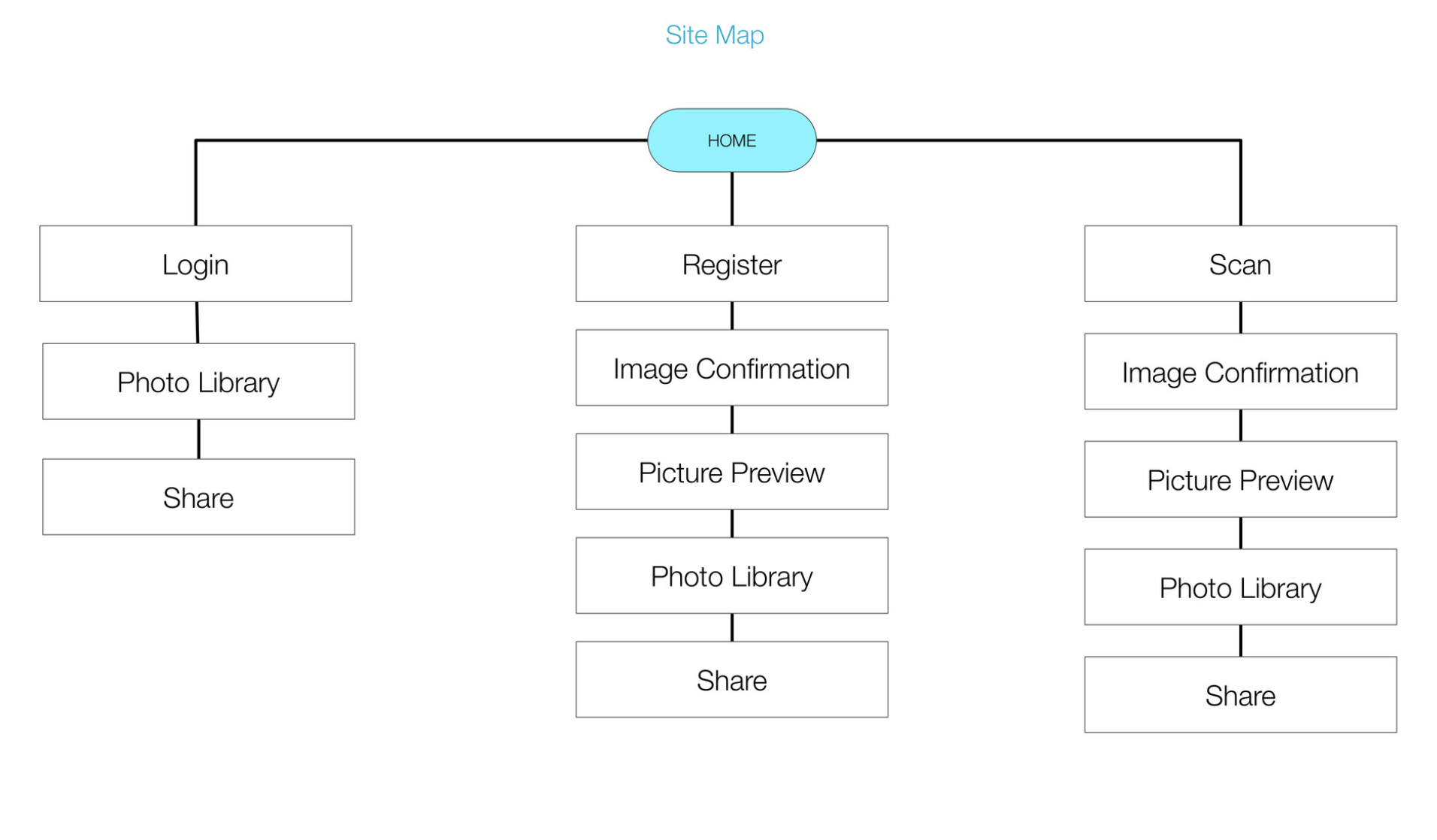
Interaction Map Development:

As part of our UX design process, we embarked on creating a comprehensive interaction map for our app. Our primary objective was to establish a streamlined and user-friendly interface that would facilitate a quick launch while allowing for future feature enhancements. After careful consideration, we determined that prioritizing the consumer end (GROUP 3) would yield the most efficient results.
By focusing on the consumer experience, we aimed to create an intuitive and seamless journey for users as they engage with our app. Our interaction map serves as a blueprint, outlining the key touchpoints and transitions within the app’s interface. It delineates the various screens, functionalities, and information architecture to ensure a cohesive and meaningful user flow.
Throughout the development of the interaction map, our team emphasized simplicity and clarity to enable users to navigate effortlessly and accomplish their objectives. We incorporated intuitive navigation menus, categorized product sections, and detailed product pages to provide a comprehensive and informative experience.
While our initial release focuses on core functionalities, we have strategically designed the interaction map to accommodate future feature expansions. This approach allows for iterative development, ensuring that our app can evolve and adapt to the changing needs and preferences of our target audience.
By mapping out the user journey and interactions, we have created a solid foundation for our app’s design and development process. This interaction map serves as a visual representation of our vision, enabling us to effectively communicate and collaborate with our team and stakeholders.
In summary, our interaction map showcases our commitment to delivering a user-centric and future-proof app. It sets the stage for a successful launch while paving the way for continuous improvement and innovation in subsequent iterations.

USER TESTING
For the user testing phase, we developed a simple paper-based (card-style) prototype to simulate the app’s functionality. Users were invited to interact with the prototype, providing valuable feedback as if they were using the live app. We meticulously documented their reactions and suggestions, carefully noting their insights. Whenever issues were identified, we promptly revisited the interactive prototype, incorporating necessary changes to enhance the user experience. Through iterative testing cycles, we diligently refined the prototype until all interactions seamlessly aligned with user expectations.
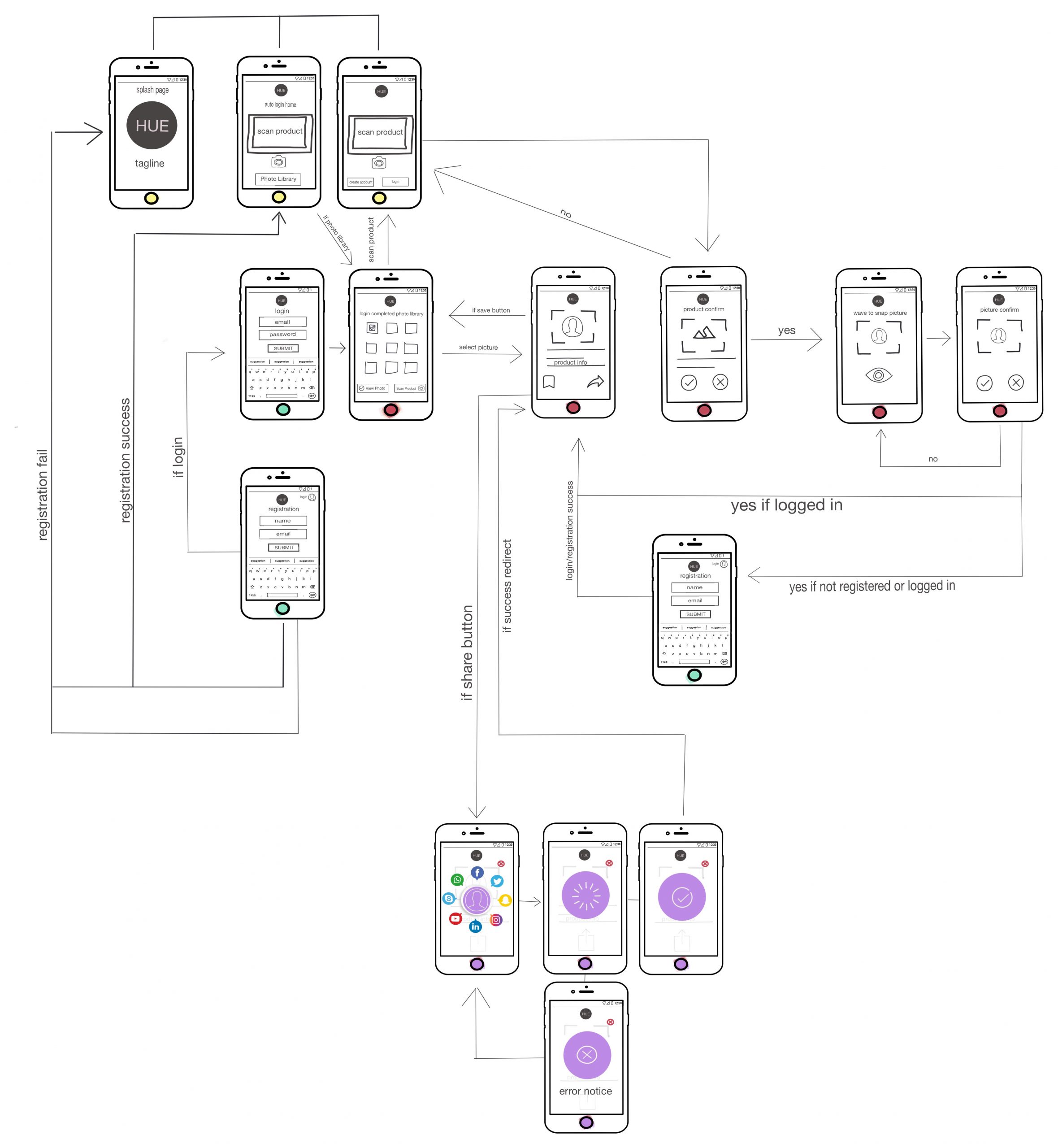
WIREFRAMING
Following the rigorous testing process, we embarked on the wireframing phase. Utilizing sketching techniques, we crafted low-fidelity wireframes that visualized the app’s structure and layout. Our focus was on capturing essential user flows and interactions within the wireframes. Drawing upon the insights gained from user feedback and usability considerations, we iteratively refined the wireframes to ensure optimal user experience and seamless navigation throughout the app.


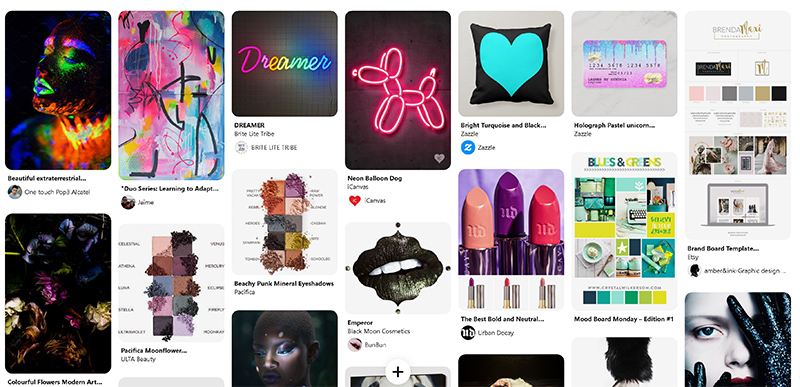
BRANDING & DESIGN
As we progressed with the project, we recognized the importance of establishing a strong brand identity for our product. Before diving into the full prototype development, we dedicated time to the branding phase. Drawing inspiration from various sources, we employed a combination of hand-drawn elements and curated Pinterest boards to explore diverse color combinations. To capture the essence of our desired brand image, we meticulously curated a mood board that served as a source of inspiration throughout the design process.
In shaping our brand, we drew inspiration from renowned brands that resonated with us personally. Notably, Apple’s design philosophy and their utilization of both light and dark interfaces influenced our decision to offer a similar option within our app. By embracing the versatility of light and dark color schemes, we aimed to cater to different user preferences and create a visually appealing and accessible user experience.


Being mindful of our target audience in the cosmetics industry, we recognized the significance of aligning our product with their preferences. Taking inspiration from cosmetic powder boxes, we envisioned our product to embody a similar aesthetic. To enhance the user experience, we conceptualized a dedicated booth for our device, showcasing a brand of cosmetics.
Understanding that not all users may be inclined to download the app, we developed this compact and portable box as an alternative solution. By incorporating the booth feature, users can conveniently try on different cosmetic products while in-store, without the need for app installation. This approach caters to the preferences of individuals who prefer a tactile and in-person experience when testing and selecting cosmetics.
LET’S PROTOTYPE
With our branding established and its visually striking presence across light and dark interfaces, we proceeded to utilize Adobe XD for prototyping. Our approach involved starting with a simple prototype that focused on the core functionalities of the app.
PROBLEM
During the process of building interactions in the XD prototype, we aimed to create a highly realistic app experience without the need for coding. Our goal was to develop a prototype that could be seamlessly handed off to a developer with minimal guidance. However, as we pushed the capabilities of XD to their limits, we encountered a challenge: the lack of conditional logic functionality within XD.
SOLUTION
Considering the time constraints, we documented the required conditional logic for form submissions and login processes in our notes. Recognizing the need for a more robust tool to handle the administration end for Group 1, we decided to export the prototype to Axure. By transitioning to Axure, we would be able to leverage its comprehensive features to build the administration functionality effectively and efficiently. This strategic decision allowed us to maintain momentum while ensuring the prototype’s fidelity and functionality aligned with our vision.

About Janie Giltner
Owner
As a Quad City-based website designer, I specialize in a wide range of creative services, including graphic design, website design, branding, photography, and illustration. My expertise extends to clients both locally in the Quad Cities and worldwide.
With a diverse client roster spanning the globe, my work has been featured in prominent print and web publications. I bring a wealth of experience and a keen eye for detail to every project, ensuring that your vision is brought to life with exceptional craftsmanship.
Whether you need a stunning website that captivates your audience, a distinctive brand identity that sets you apart, visually compelling graphics, captivating photography, or unique illustrations, I have the skills and expertise to deliver exceptional results.
Choose a Quad City website designer with a global reach, serving clients in the Quad Cities and surrounding areas. Let me bring your creative vision to life and help you make a lasting impact in both the online and offline worlds.