Kalona Super Natural

Project Description
Kalona Super Natural full website re-design. When Kalona contacted us, we were asked to create a responsive website that keeps to their strict design guidelines for fonts colors and style. They needed a set up that their staff could easily manage without having to know how to code.
Interviewing – Phase 1
At the start of the project we interviewed the project manager to evaluate what their goals were. We asked what obstacles they were facing in reaching those goals, and what methods were currently being used and have been used in the past. We asked about their normal process for updating their site, how they publish from a staging environment to production.

Based on their feedback we decided it was time to dig deeper and conduct a full evaluation of the website. We looked at the structure of the website, tested each aspect of the site to determine areas of concern and if proper coding techniques and practices were being used.
Discovery Phase 2
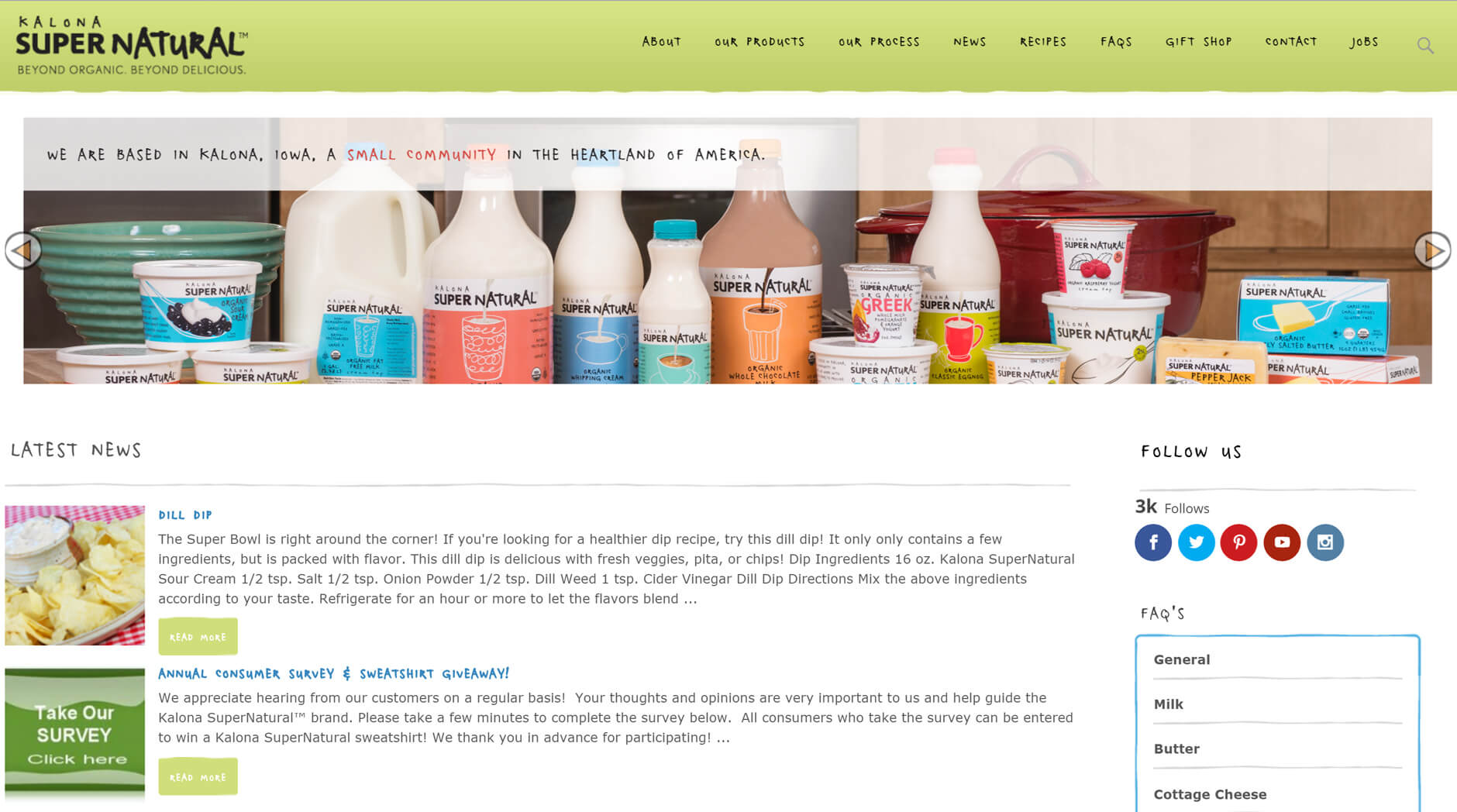
We discovered that the original WordPress setup did not work entirely. Blog posts would not show up on the feed or on the archives of the site. Some content was hard coded and detached from the original WordPress installation using custom PHP, not allowing the software to work as it should. The site was not mobile responsive and lacked in speed. Something that is critical for SEO and mobile users alike.
In our interviews with Kalona we knew that they required strict guidelines for their branding which were carefully considered and planned during the development and design process.
Kalona loved the current color scheme and typography that they had for their current site and we wanted to make sure their values and banding were upheld after the redesign. Our solutions were to solve problems the website had and re-code them to modern standards and use WordPress to it’s full potential.
Development & Research Phase 3
Our process included but was not limited to:
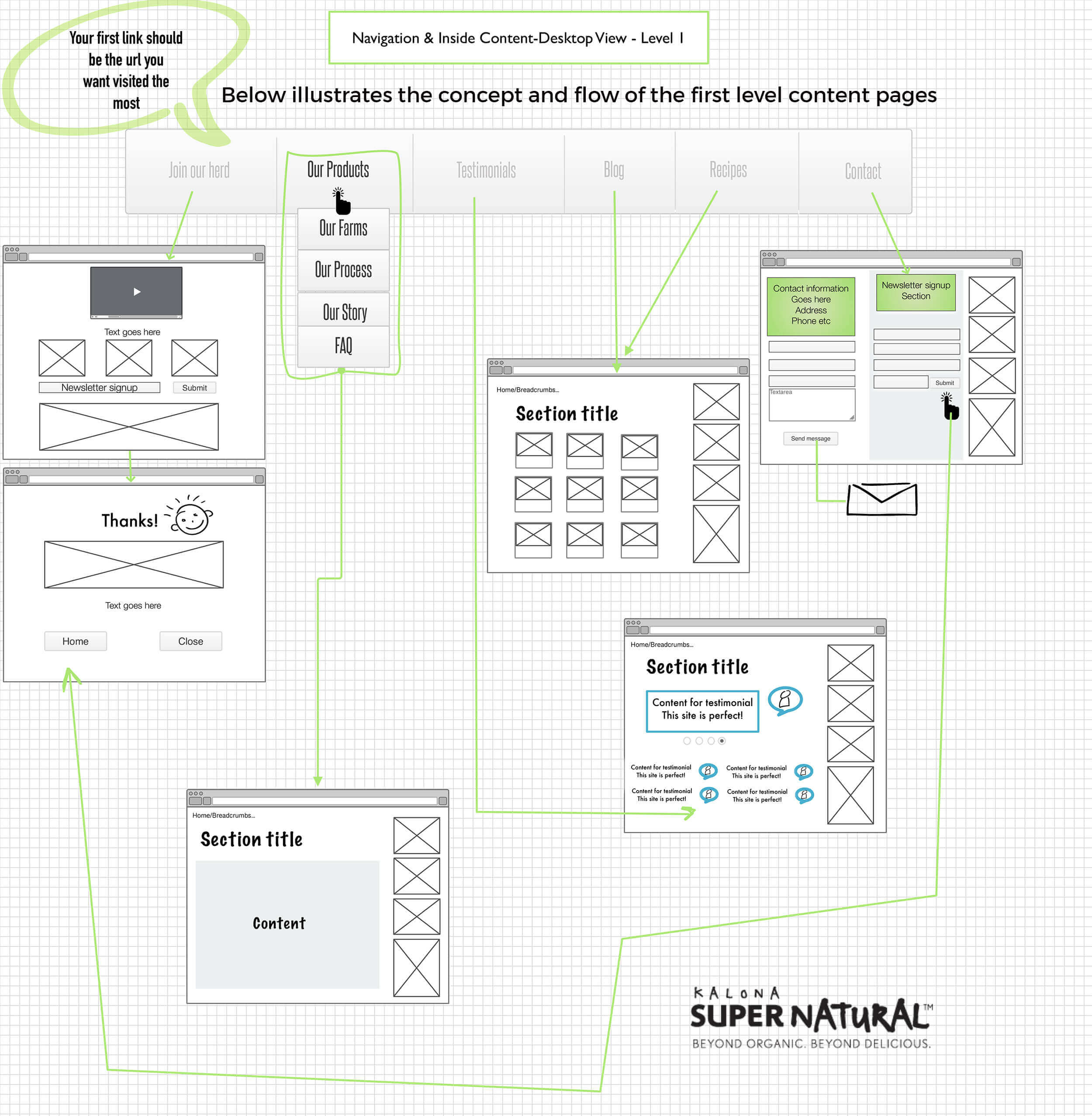
Developing wireframes with navigation flows of the website for both desktop and mobile.
Creating a WordPress sandbox for prototyping. We made sure to secure it so that the staging site did not hinder their SEO efforts and could not be visible to outside eyes. We worked closely with their IT department to achieve this.
Importing the content from their old database onto the staging environment (users, blog posts, pages, etc). During this process we did what is called a “house clean up” where we purge accounts that are empty, fake, or unnecessary.
Designing and hand coding the front-end design utilizing (CSS, HTML and Javascript) to specifications. We used a skeleton skin for the foundation, from there, we designed it to spec.
Installed custom fonts onto their site internally to render and adhere to their branding.
Optimizing for site speed, SEO, and integrating social media and newsletter tools.
Once approved, we merged and replaced the live site with the new site. We completed the project and handed it over to the client with an “A” speed ranking.
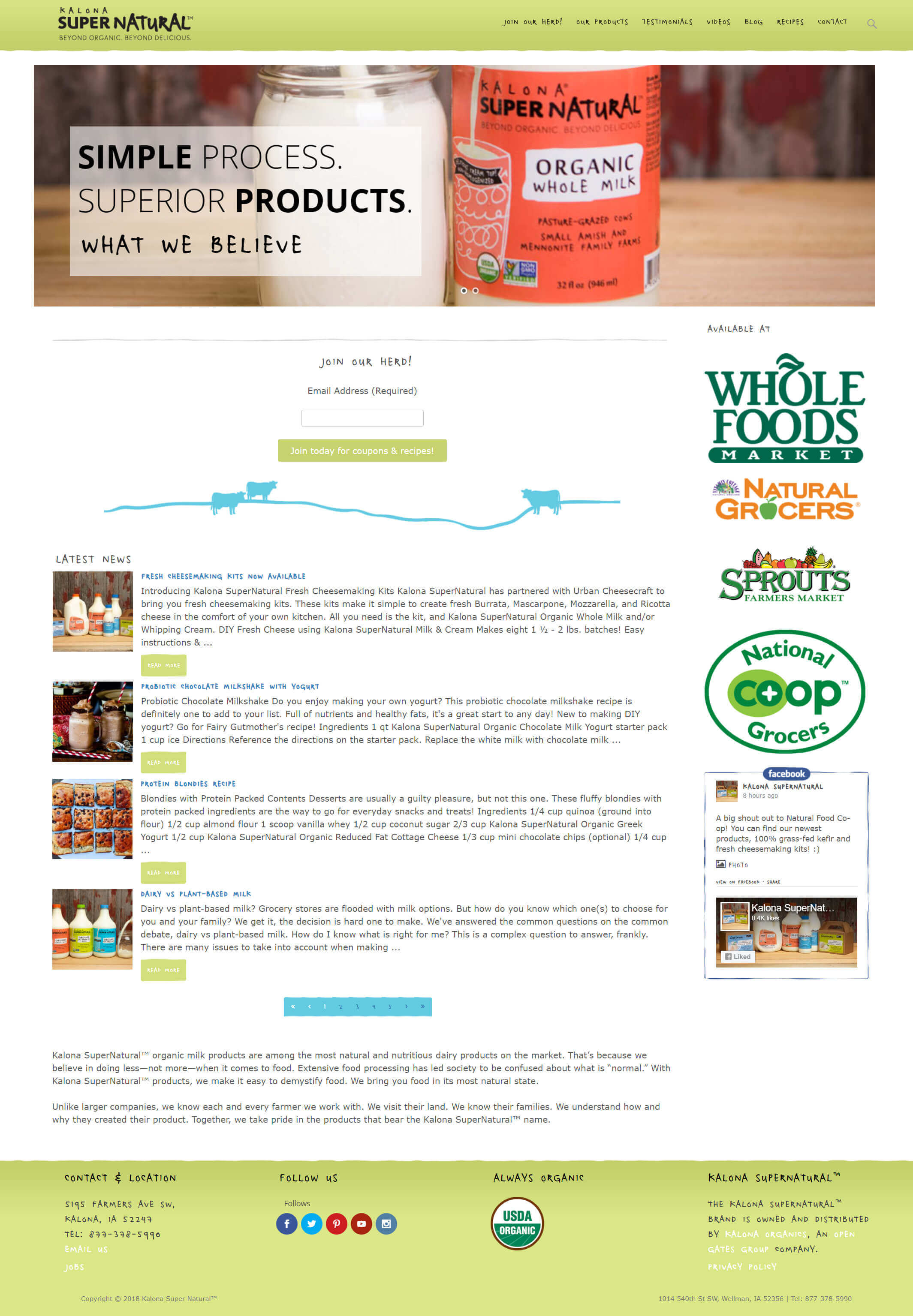
The Result
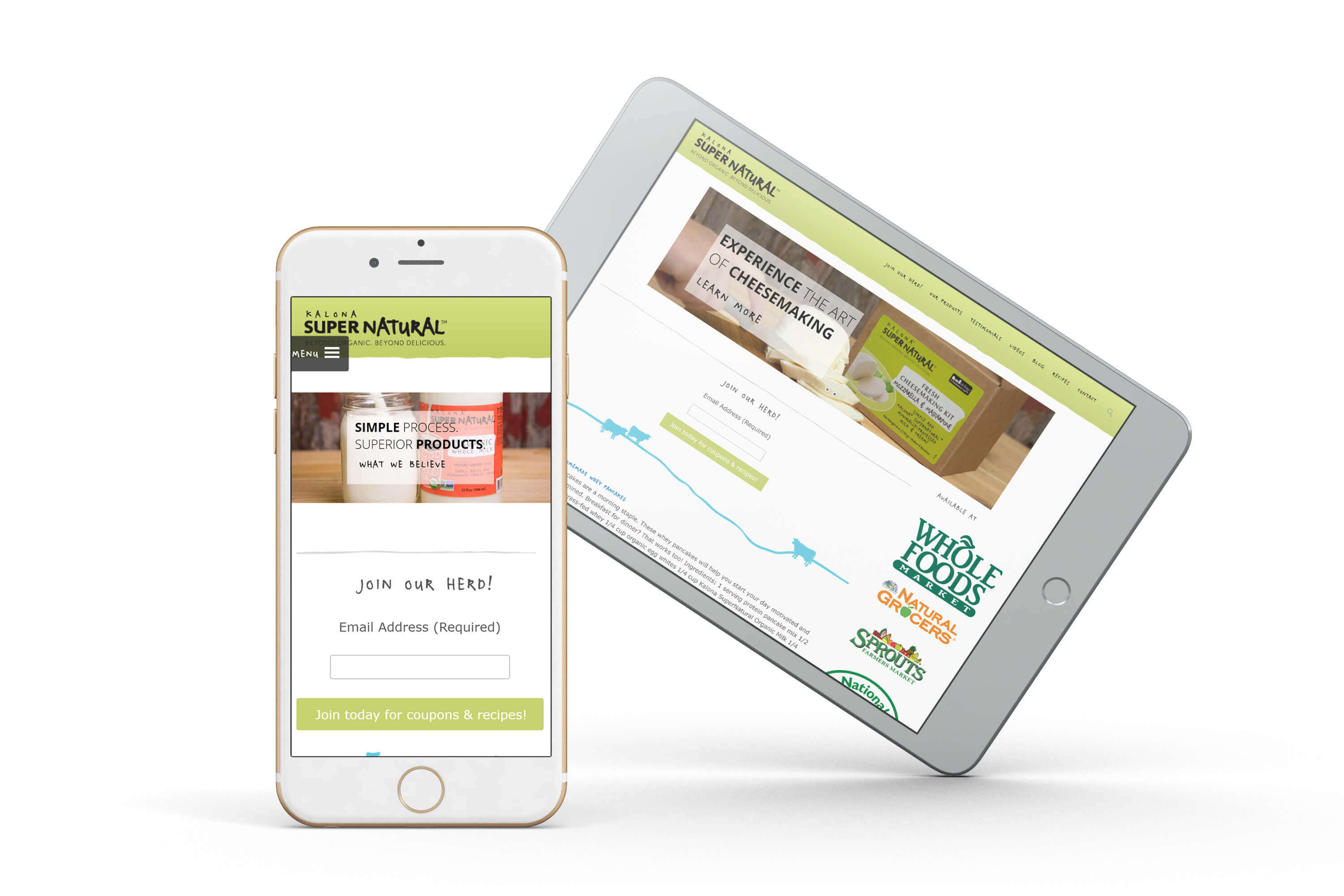
A fun and colorful design that features a newsletter, store, and an integrated featured social media section. The site is now fully responsive for all mobile devices and lightning fast without the need of a CDN.
It was a pleasure working with the team at Kalona, together we created a beautiful, fun design with a great UX.
All content is properly categorized and easy to maintain as well as to manipulate and modify.
Skills
Graphic Design & Wireframing
Speed Optimization
Database Creation
Software Installation
Social Media Integration
Custom Design Coded to WordPress
UX Design

Navigation Flow & Content Wireframe
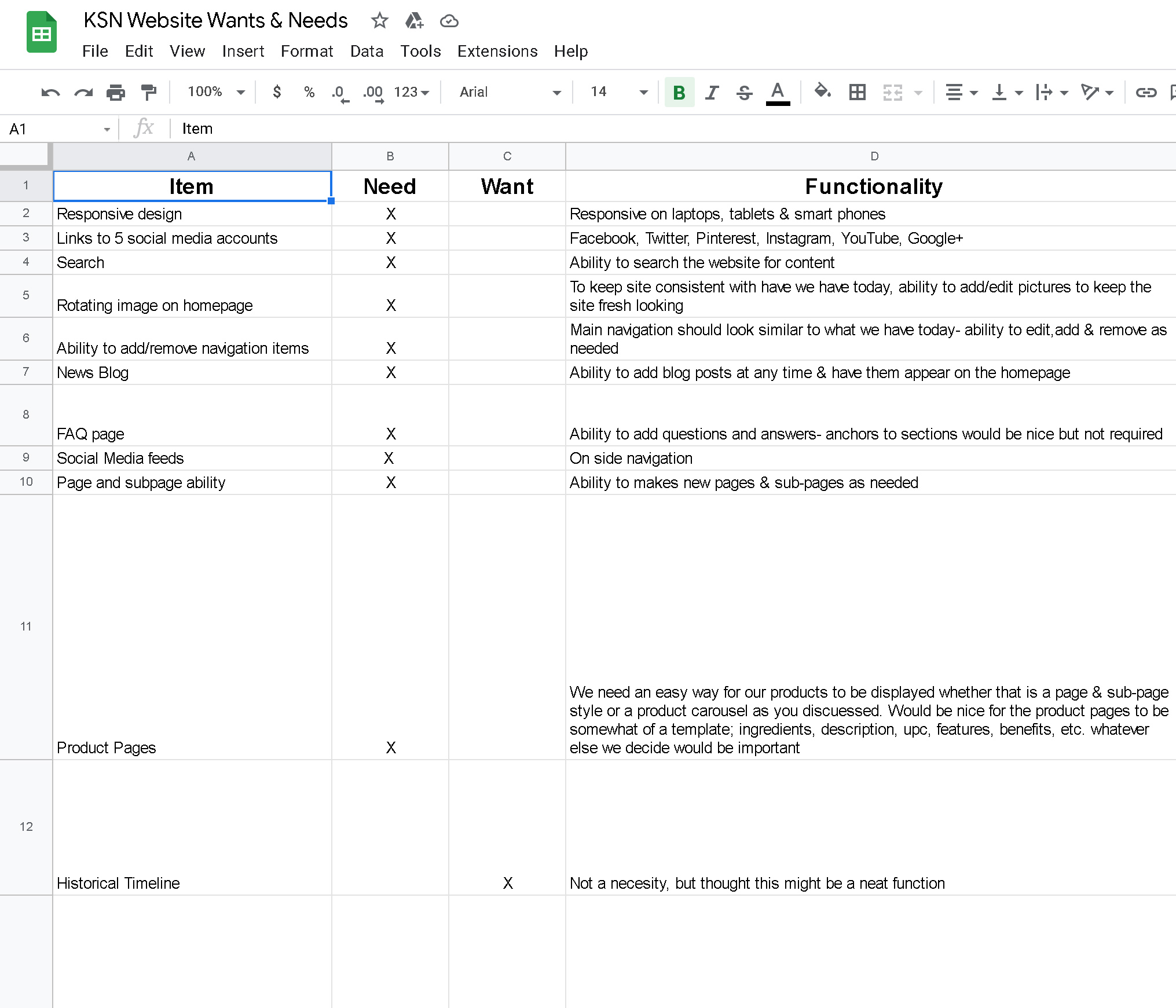
We created a navigation flow and wireframe of the page content. Omitting the header and footer of the design, as they are repetitive throughout the website and were already illustrated in the front page wireframe. This technique allowed us to focus solely on the content and flow without letting the header and footer elements distract.
Web flows and wireframes were also created for the following:
Tablet & mobile views
Level 2 of the website (E.g. blog, testimonials, and recipe pages)
After, we created a static mockup for approval and used a WordPress sandbox for prototyping.
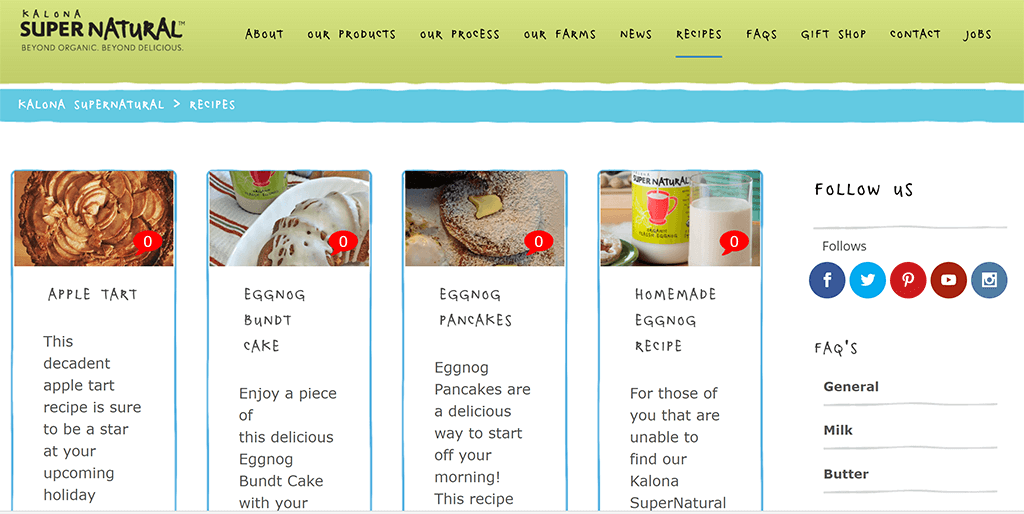
Recipe Section
Custom designed recipe section that features great recipes using their products. Designed to keep within Kalona’s branding.
The blog section is also designed with the same look and feel.
Typography manually installed to match their style that pulls the design together giving it a professionally designed but not decorated feel.
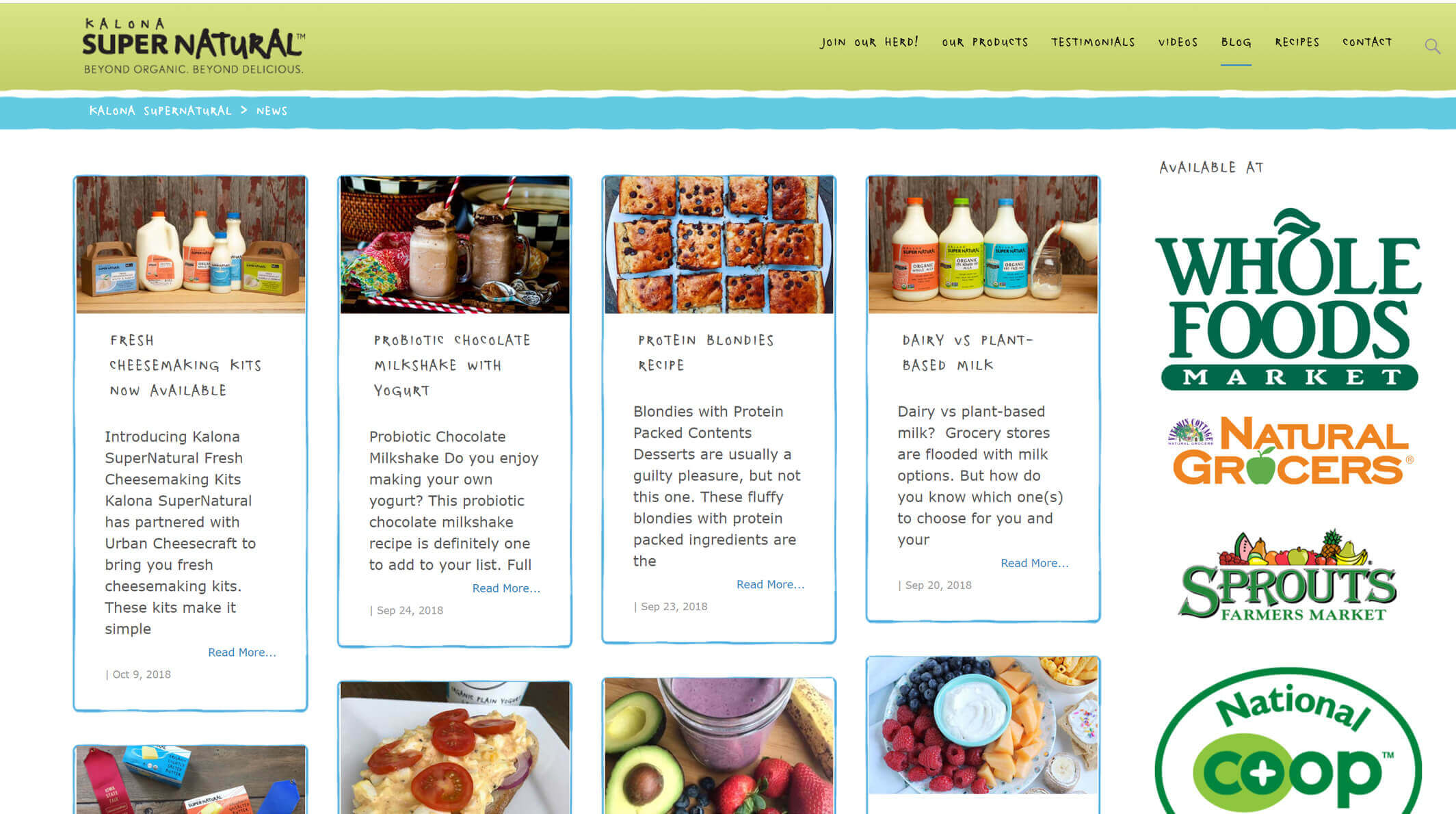
Blog & News Section
Custom designed to match the recipe section. This section doubles as a news and blog page in grid format that is fully responsive and adheres to Kalona’s branding.


About Janie Giltner
Owner
As a Quad City-based website designer, I specialize in a wide range of creative services, including graphic design, website design, branding, photography, and illustration. My expertise extends to clients both locally in the Quad Cities and worldwide.
With a diverse client roster spanning the globe, my work has been featured in prominent print and web publications. I bring a wealth of experience and a keen eye for detail to every project, ensuring that your vision is brought to life with exceptional craftsmanship.
Whether you need a stunning website that captivates your audience, a distinctive brand identity that sets you apart, visually compelling graphics, captivating photography, or unique illustrations, I have the skills and expertise to deliver exceptional results.
Choose a Quad City website designer with a global reach, serving clients in the Quad Cities and surrounding areas. Let me bring your creative vision to life and help you make a lasting impact in both the online and offline worlds.